
設定中のレイヤーの合成モードを、変更すると、どのような効果が表れるか、落書き画像で、28種類全て確認してみることにしました。
クリスタ 落書き画像でレイヤーモード28種の効果を確認。
ペイントソフトに搭載されている合成モードは、設定中のレイヤーや背景に対して光を与えたり、色合いを変えたりと、さまざまな効果を発揮する優れた機能です。
通常モード
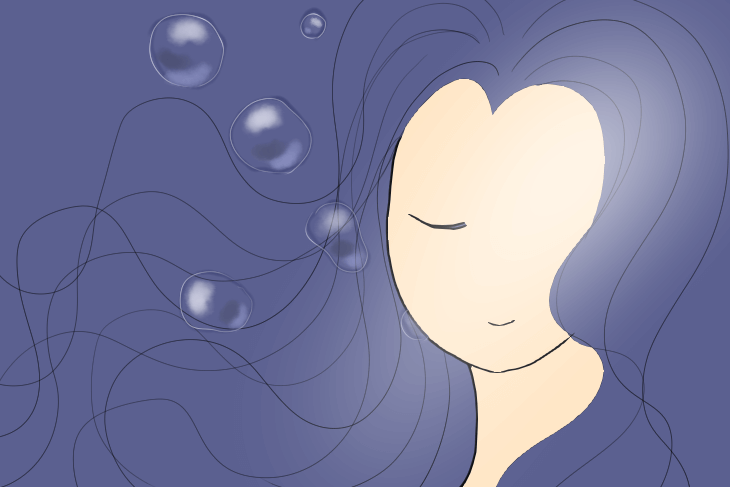
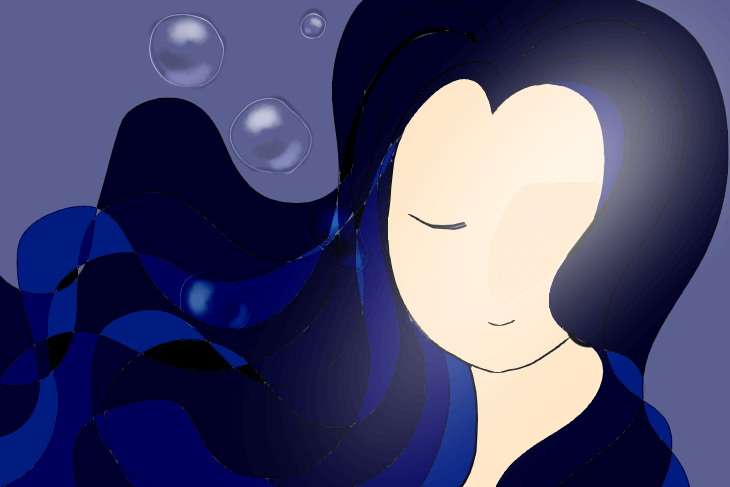
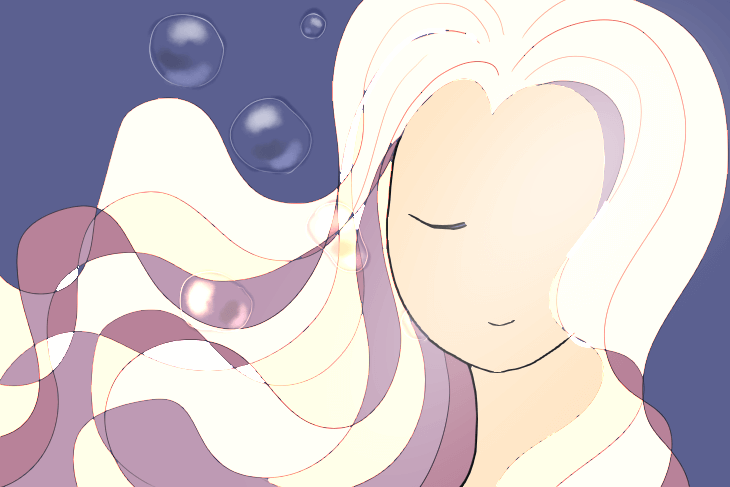
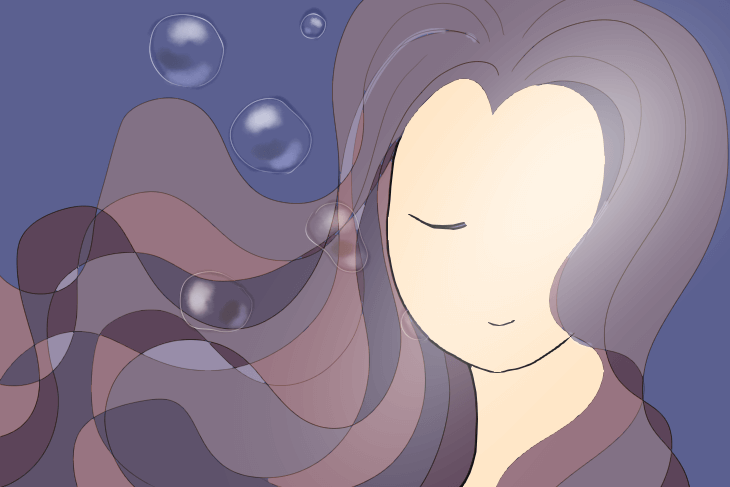
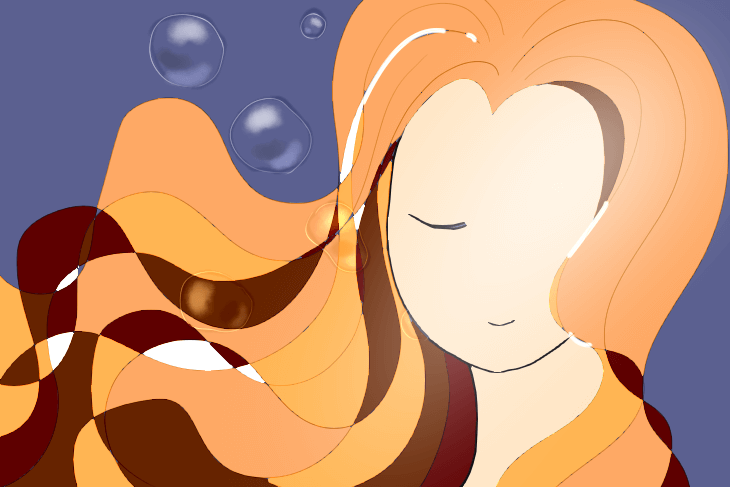
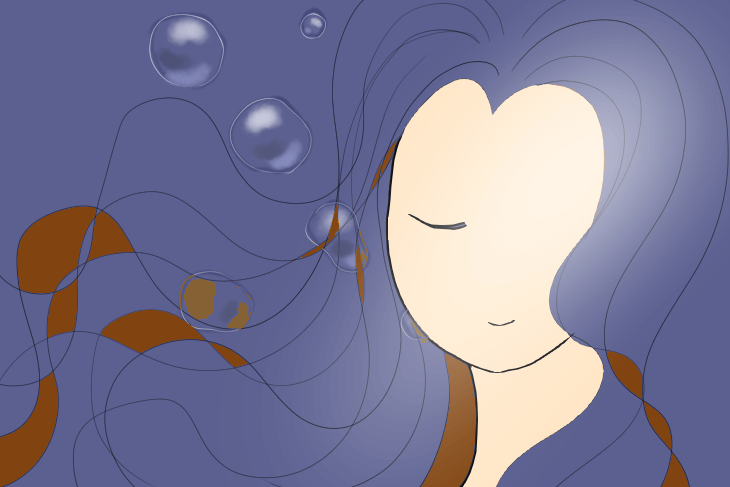
先ずは、通常モードから、
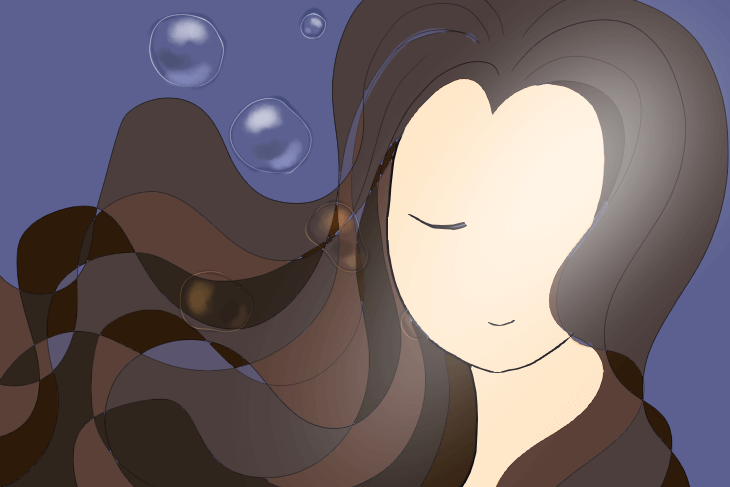
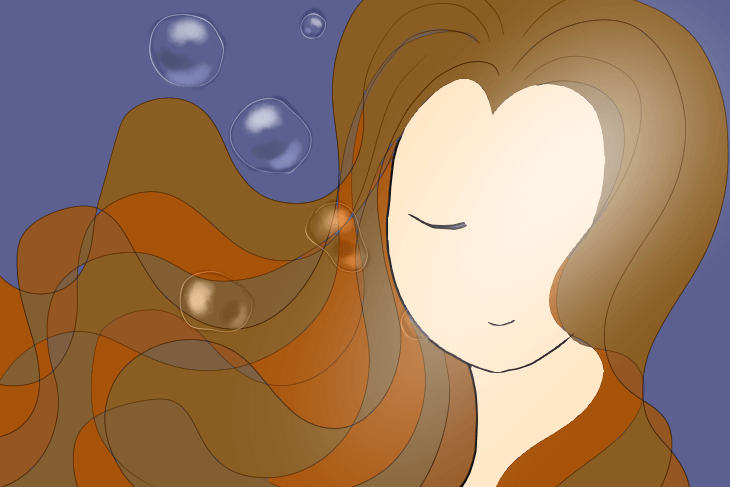
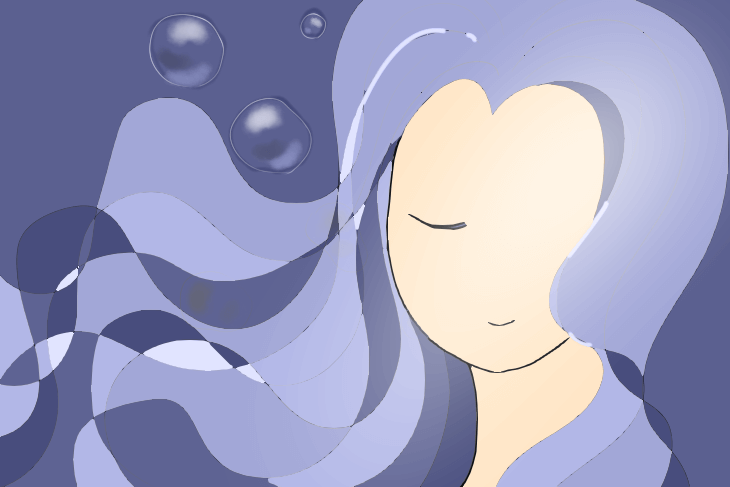
合成モードを変更するレイヤーについて、2つある落書き画像のうち、
画像1は、背景と人物の間の距離感を反映させるために色付けした部分が合成色で、背景の海に当たる部分が基本色にあたります。
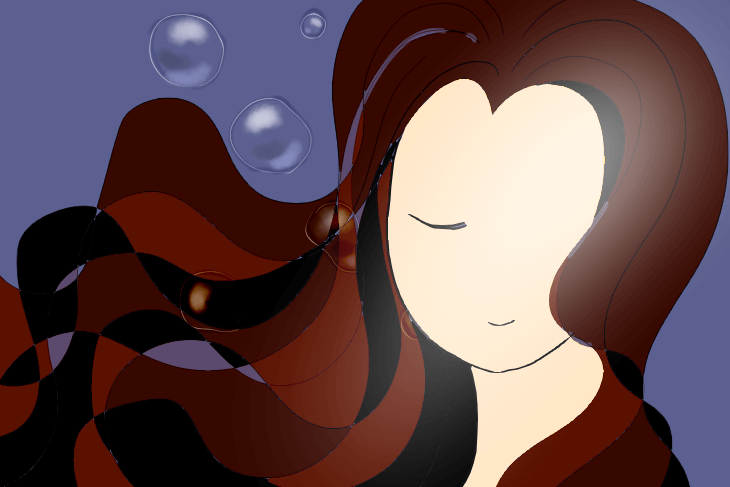
画像2は、塗りつぶしツールで色を加えた髪の毛の部分が合成色で、一方、塗りつぶした背景色に水の玉を描き加えたレイヤーが基本色となります。

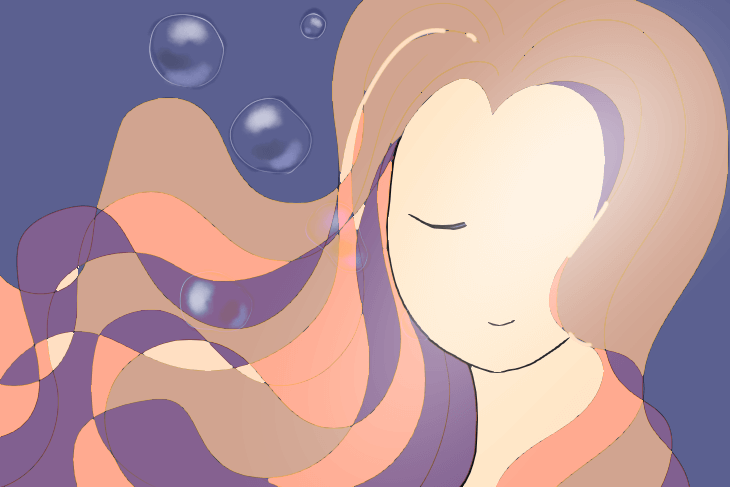
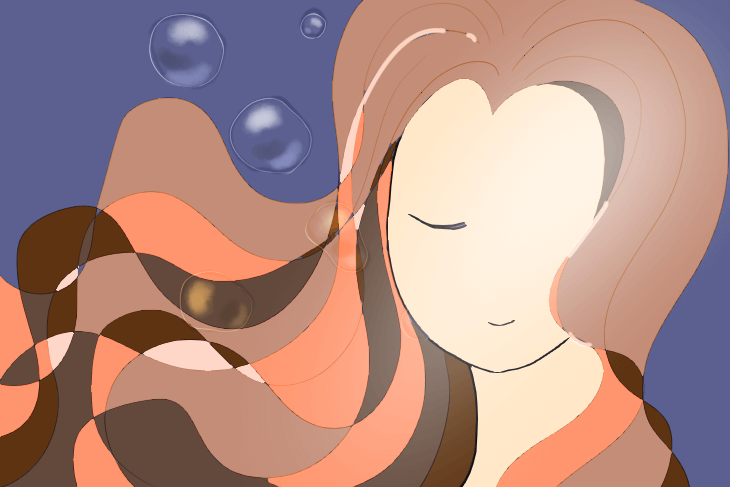
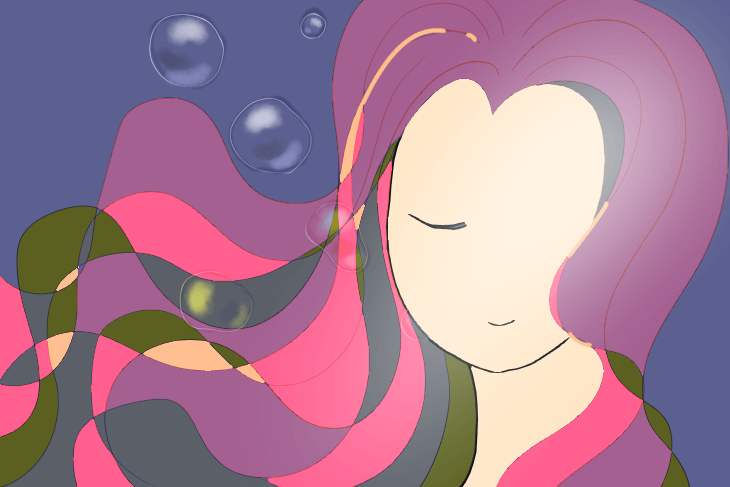
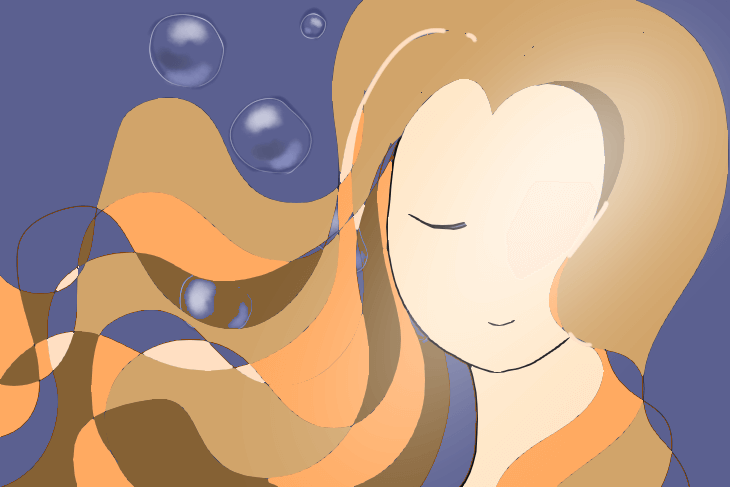
比較暗
比較暗は文字通り、重なった上(合成色)下(基本色)のレイヤー色を比較して、暗い方の色が適用されます。

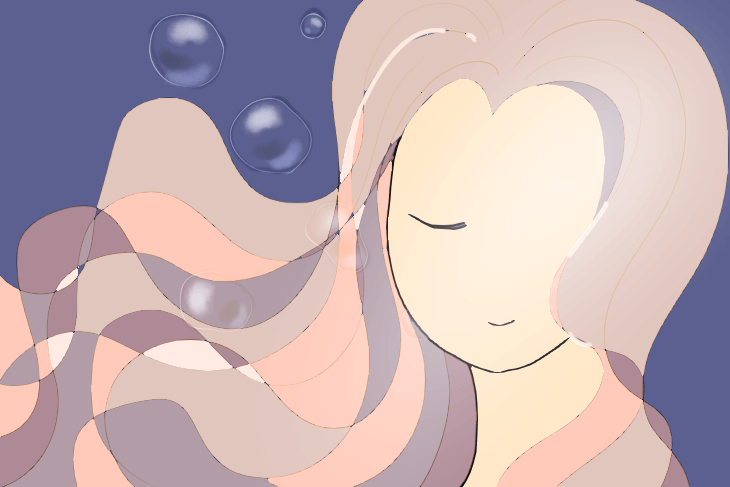
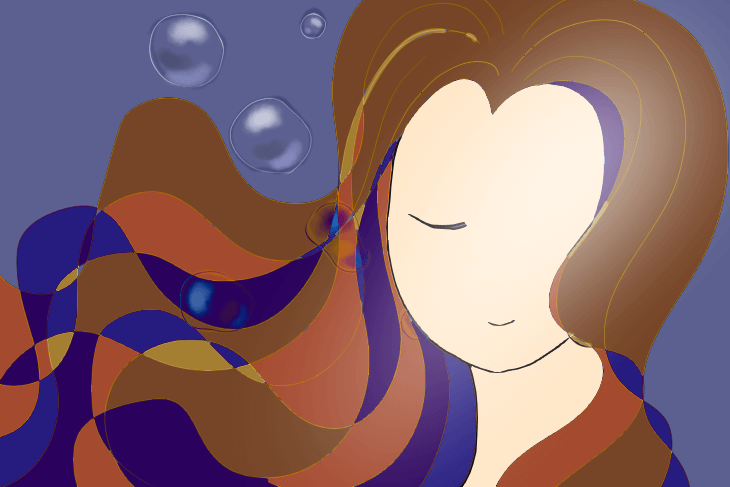
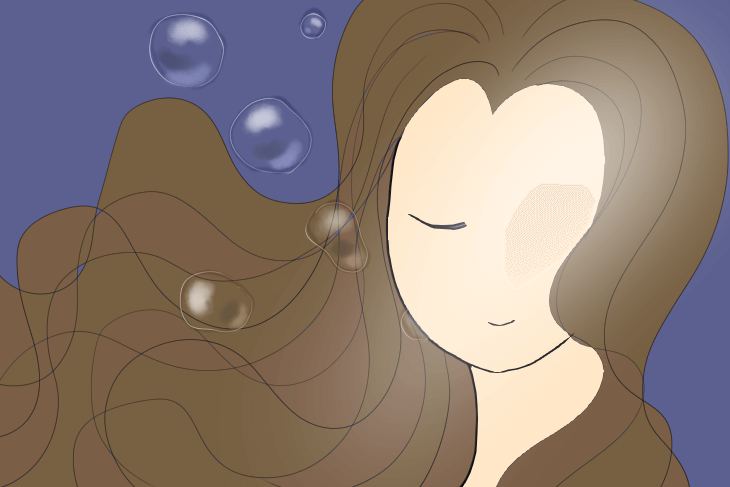
乗算
上(合成色)下(基本色)各レイヤーのRGBの数値を乗算(掛け算)合成し、重なった色の部分が元の色より暗くなるのが乗算です。

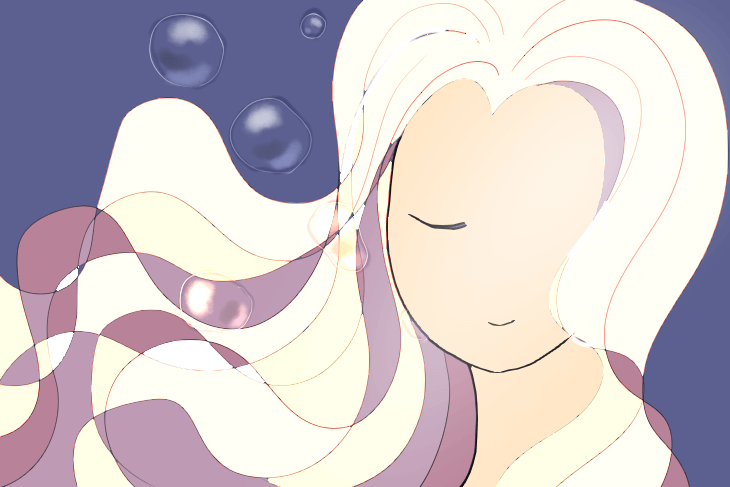
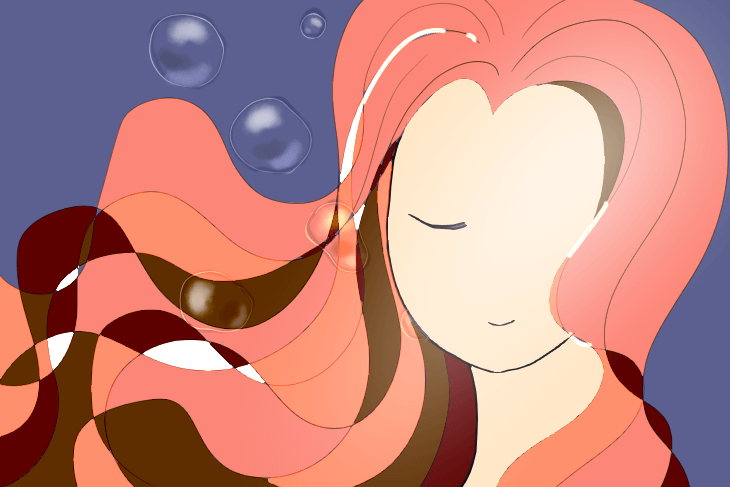
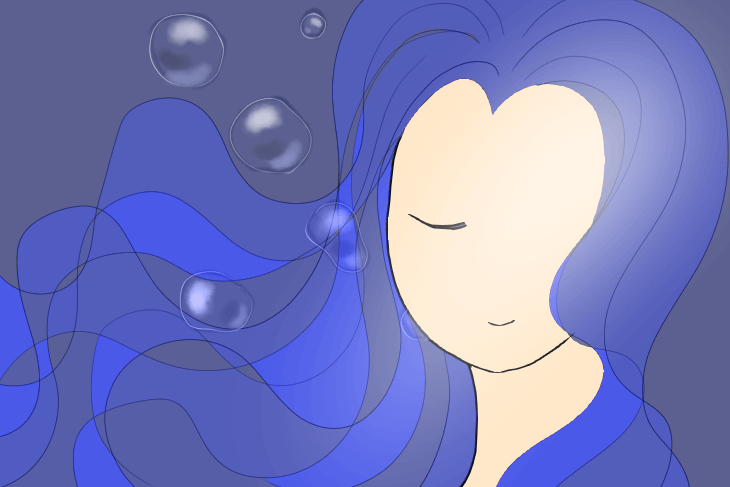
焼き込みカラー
焼き込みカラーは、上(合成色)下(基本色)レイヤーが重なった部分の色合いが暗く、コントラストが強く出る傾向にあります。

焼き込みリニア
焼き込みカラーと比べコントラストは控えめで、明るい部分も暗くします。

減算
下にあるレイヤーの色から色を引き、引いた値が 0 に満たない場合、0 になります。 減算レイヤーの初期色は黒 ( RGB : 0, 0, 0 ) なので、無彩色になります。open canvas7より引用
別に用意した、こちらの落書き画像では、白い色で塗りつぶしたレイヤーは、真っ黒な状態になりました。

通常モード

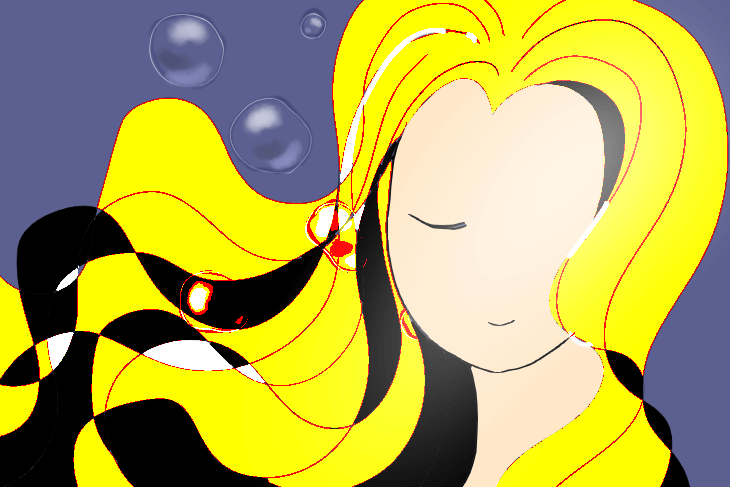
減算
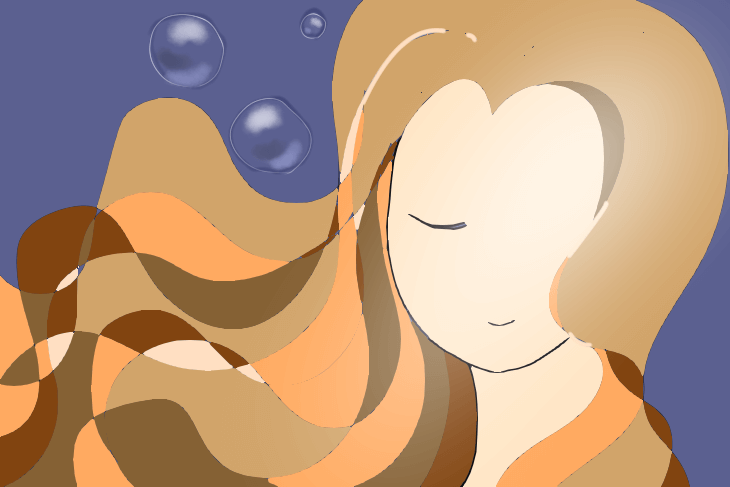
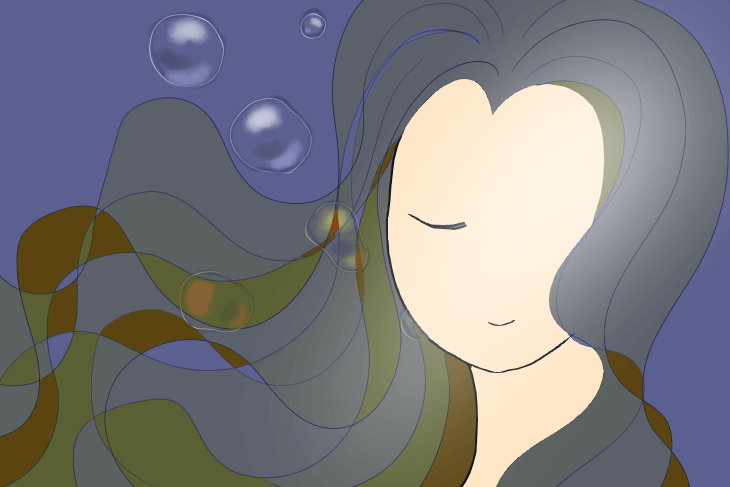
一方2つの画像には以下のような感じに

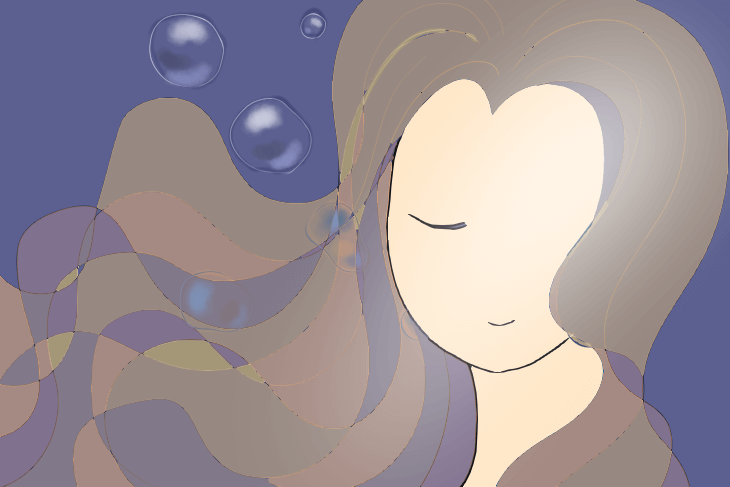
比較明
上(合成色)下(基本色)レイヤーを合成し、数値の高い明るい色が適用されます。

スクリーン
スクリーンは、乗算とは逆で、元の色より明るい色になります。

覆い焼きカラー
覆い焼きカラーでは、設定(合成色)レイヤーを明るく保ち、コントラストを弱くします。

覆い焼き発光
覆い焼きカラーより、強く光って見えます。

加算
下(基本色)レイヤー(RGB)+設定レイヤー(RGB)で、合わせたイメージが得られます。

加算発光
加算発光では、明るく、より強い光を演出できます。

オーバーレイ
オーバーレイには、表面を覆う・重ねる等の意味があり、下(基本色)レイヤーの色が暗いと乗算、下(基本色)レイヤーの色が明るい色だとスクリーンが適用されます。

ソフトライト
ソフトライトは、上(合成色)下(基本色)レイヤーを重ねたときの色によって変化。レイヤーの色が、明るいとやや明るく、暗いとやや暗くなります。

ハードライト
上(合成色)下(基本色)レイヤーの濃淡により、明るい色を重ねるとスクリーン系に、暗い色を重ねると乗算系に効果が変化します。

差の絶対値
上のレイヤー(合成色)と下のレイヤー(基本色)を重ねた際、数値の高い色から、数値の低い色を差し引いた結果表れる色。 黒だと下の色は変化なく、白だと色が反転します。

ビビッドライト
ビビッドライトは、下(基本色)のレイヤーの色が、数値の高い明るい色だととコントラストを押さえ明るくする覆い焼きに、数値の低い暗い色だと、とコントラストを強くして暗くする焼き込みになります。

リニアライト
下(基本色)のレイヤーの数値の高低により、明るさを増減させます。

ピンライト
下(基本色)のレイヤーの数値の高低と、色の明暗により、もたらされる結果が異なります。

ハードミックス
上(合成色)レイヤーのRGB に、下(基本色)レイヤーの各カラーチャンネルを追加、 255 以上だと255、255以下だと0値が、割り当てられます。

除外
上のレイヤー(合成色)と下のレイヤー(基本色)を重ねた際、数値の高い色から、数値の低い色を差し引いた結果表れる色。
黒だと下の色は変化なく、白だと色が反転する差の絶対値と効果はほぼ同じだが、コントラストが控えめなのが特徴。

カラー比較暗
カラー比較暗では、上(合成色)下(基本色)レイヤーのうち暗いほうが適用されます。

カラー比較明
カラー比較(暗)とは逆に、上(合成色)下(基本色)レイヤーを比較して明るいほうの色が適用されます。
徐算
上(合成色)RGB÷下(基本色)=反映色となります。

色相
色相とは、赤、青、緑、黄色といった色の相違を表し、下(基本色)のレイヤー色の色相が、輝度(光源の明るさ)と彩度(あざやかさ)を保ったまま、上(合成色)レイヤーの色の色相に置き換えられます。

彩度
彩度は、色のあざやかさをあらわすもので、基本色の輝度、色相、合成色の彩度から得られる色合いです。

カラー
基本色の輝度、合成色の色相、彩度から結果色を表します。これによりグレースケール画像を保ちながら色濃度が変化します。

輝度
輝度は光源の明るさを表すもので、カラーとは逆の効果が表れます。

出来栄えがワンランクup
さまざまなペイントアプリの合成モードの説明を元に、自分なりに解釈しました。
とはいえ、わざわざ計算式にあてはめて色を引き出すことなどしなくても、レイヤーの合成モードを操作して出来栄えを確認するだけで十分。
期待以上の効果を発揮し単調なイラストがワンランクupする印象になることも。
またRGBの値によって、もたらされる色味が変化するため、機能を把握しきれていない
#デジタルイラスト練習中
#イラスト初心者
は、それぞれの合成モードを変更して試してみるのが一番かと思います。