デジタルイラスを描き始めて、約2か月半。
なかなか思うようにイラストが上達しないイラスト初心者ですが、楕円選択を使ってキャラクターの両目を左右バランスよく描く方法を思いつき、実践してみました。
この方法だと絵心がなくても、とりあえず左右バランスの整った目っぽく見えるものが描けてしまいます。
初めに断っておきますが、あくまでもイラスト超初心者が、バランスよく描くための一つの方法に過ぎませんので悪しからず。
クリスタ 楕円選択を使った目の描き方
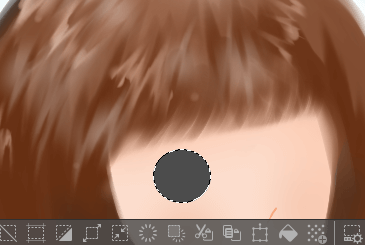
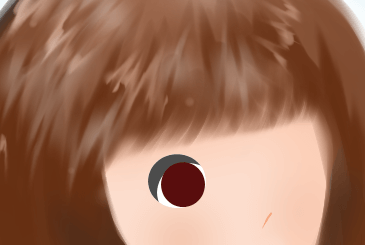
肌レイヤーと髪の毛レイヤーの間に新規レイヤーを追加し、キャラクターの顔の大きさに合わせて目を作成します。
①.選択範囲→楕円選択→塗りつぶし→選択解除
※カラー(R255,G255,B255,)

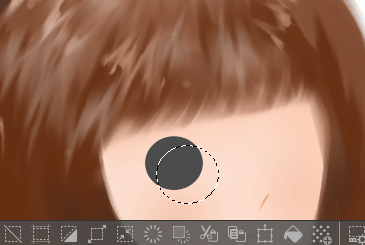
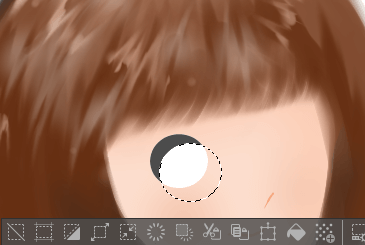
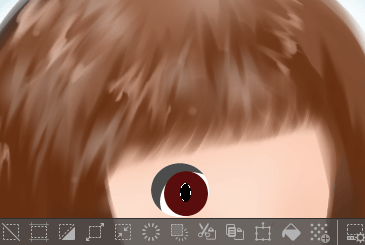
②.白目に映る影を作成するため、
レイヤー→レイヤー複製

選択レイヤーから、レイヤーから選択範囲→選択範囲を作成

塗りつぶし→選択解除
※カラー(R76,G76,B76,)

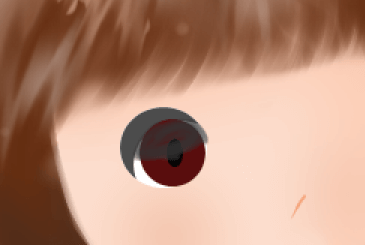
やや大きめに選択範囲→楕円選択を作成
→影の範囲を取るために移動させ

→Delキーで削除→選択解除

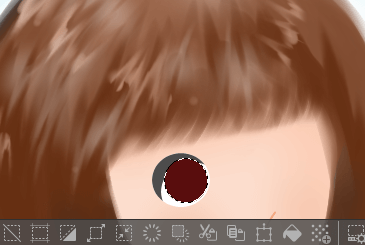
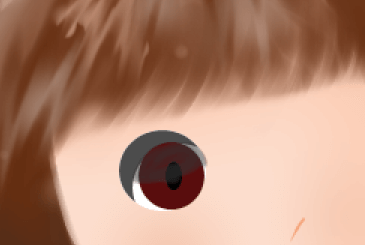
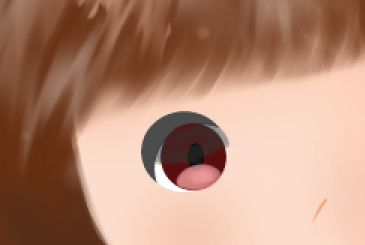
③.新規レイヤー追加し、髪の毛の色に近い色で瞳を作成します。※カラー(R89,G13,B13)
選択範囲→楕円選択→塗りつぶし→選択解除

ずれていたらレイヤー移動で位置を整えます。

④.新規レイヤーを追加し、瞳孔を作成します。
選択範囲→楕円選択→塗りつぶし→選択解除
※カラー(R0,G0,B0,)

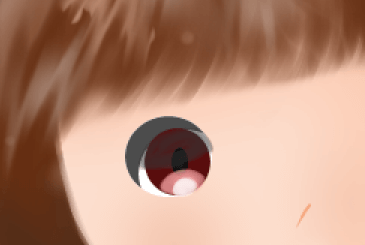
⑤.瞳に映る影を作成します。
新規レイヤーを追加し、不透明水彩を使用し瞳に映る影を描いて塗る。
※カラー(R76,G76,B76,)

不透明度を下げる
※不透明度75

⑥.瞳の下に映る光を作成します。
新規レイヤーを追加し、瞳のベースカラーに合わせたカラーで光の部分を、不透明水彩で描いて塗る
※カラー(R0,G34,B100,)

⑦.新規レイヤーを追加し、更に光の部分を不透明水彩で描いて塗る
※カラー(R0,G0,B100,)

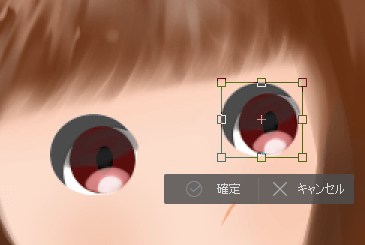
⑧.白目の部分までレイヤを結合し、編集→コピー→編集→貼り付け

⑨.編集→変形→拡大・縮小で一回り縮小して確定

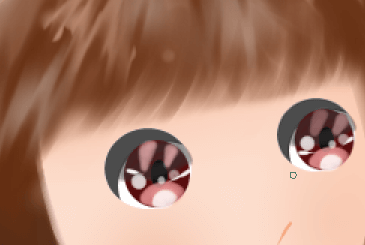
※正面を向いたキャラクターだとこのままでもOKですが、斜めを向いた顔の場合、左右のバランスを整えるため、奥に当たる目の部分を縮小します。
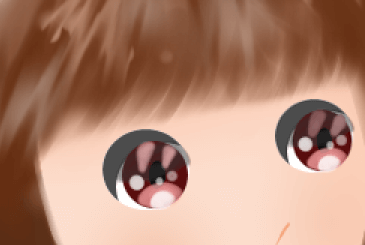
⑩.新規レイヤーを追加し、両方の目に、前髪の隙間から射す光を不透明水彩で描き込む
※カラー(R0,G34,B100,)

⑪.新規レイヤーを追加し、両方の目に、濃い水彩で光の粒を描く
※カラー(R0,G0,B100,)

⑫.新規レイヤーを追加し、Gペンでハイライトを入れる。
※カラー(R0,G0,B100,)

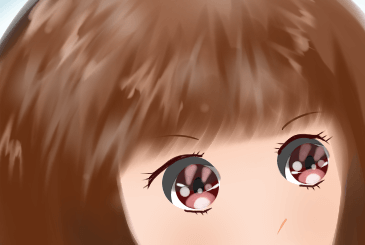
⑬.新規レイヤーを追加し、上まつ毛を描く
※カラー(R58,G5,B5,)

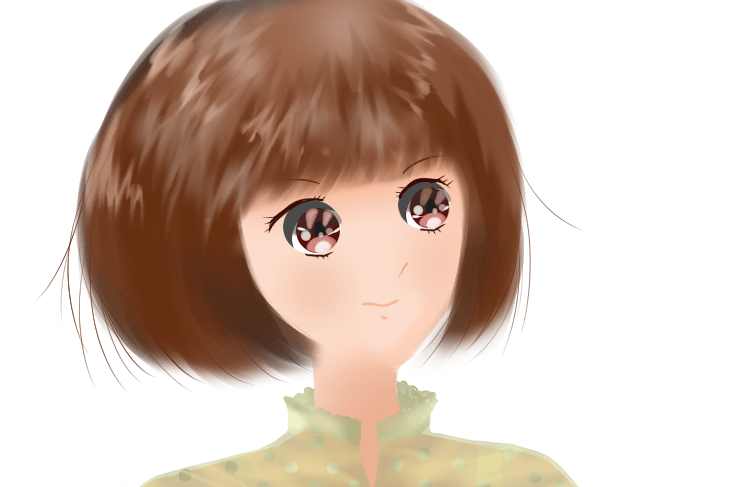
⑭.下まつ毛と眉毛を描いて完成。

補足

楕円選択を使い、何とか上手くごまかして目を描くことができました。
なお、使用した色使いに関しては、光にあたる部分の合成モードを変換しても見栄えが変わらないため通常モードのまま瞳の下にある光の部分まで描きコピペしましたが、光の部分をスクリーンやオーバーレイ等、合成モードを変換する場合、レイヤーを結合した時点で通常モードに戻ってしまうため、瞳孔を描いた時点でコピペしたほうが良いです。
また、まつ毛の場合コピペすると変なるので、必ず左右別に描いたほうが良いです。
以上。
いつの日かスムーズに、ペン先だけで左右バランスよく目が描けるようになるまで、日々練習を積み重ねていくしかありません

